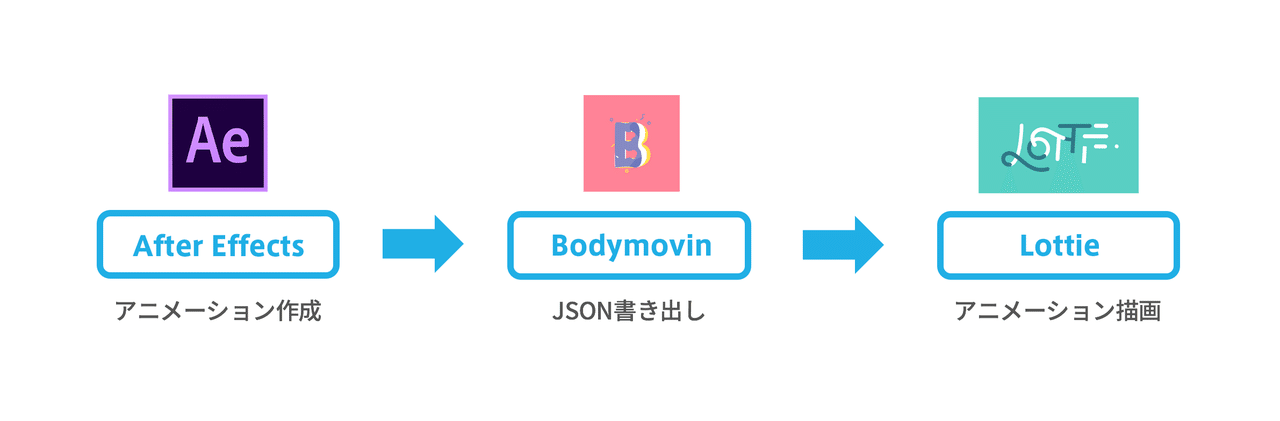
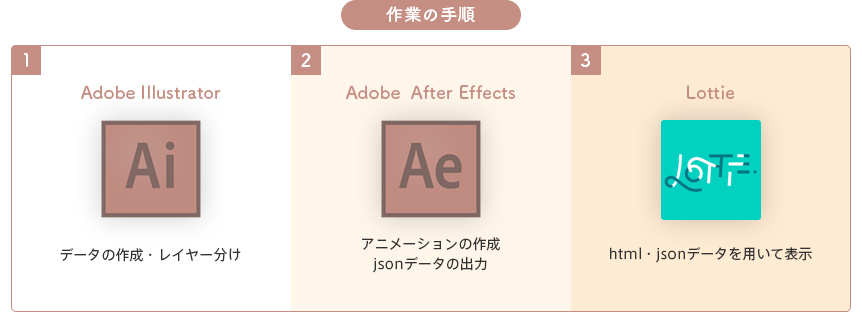
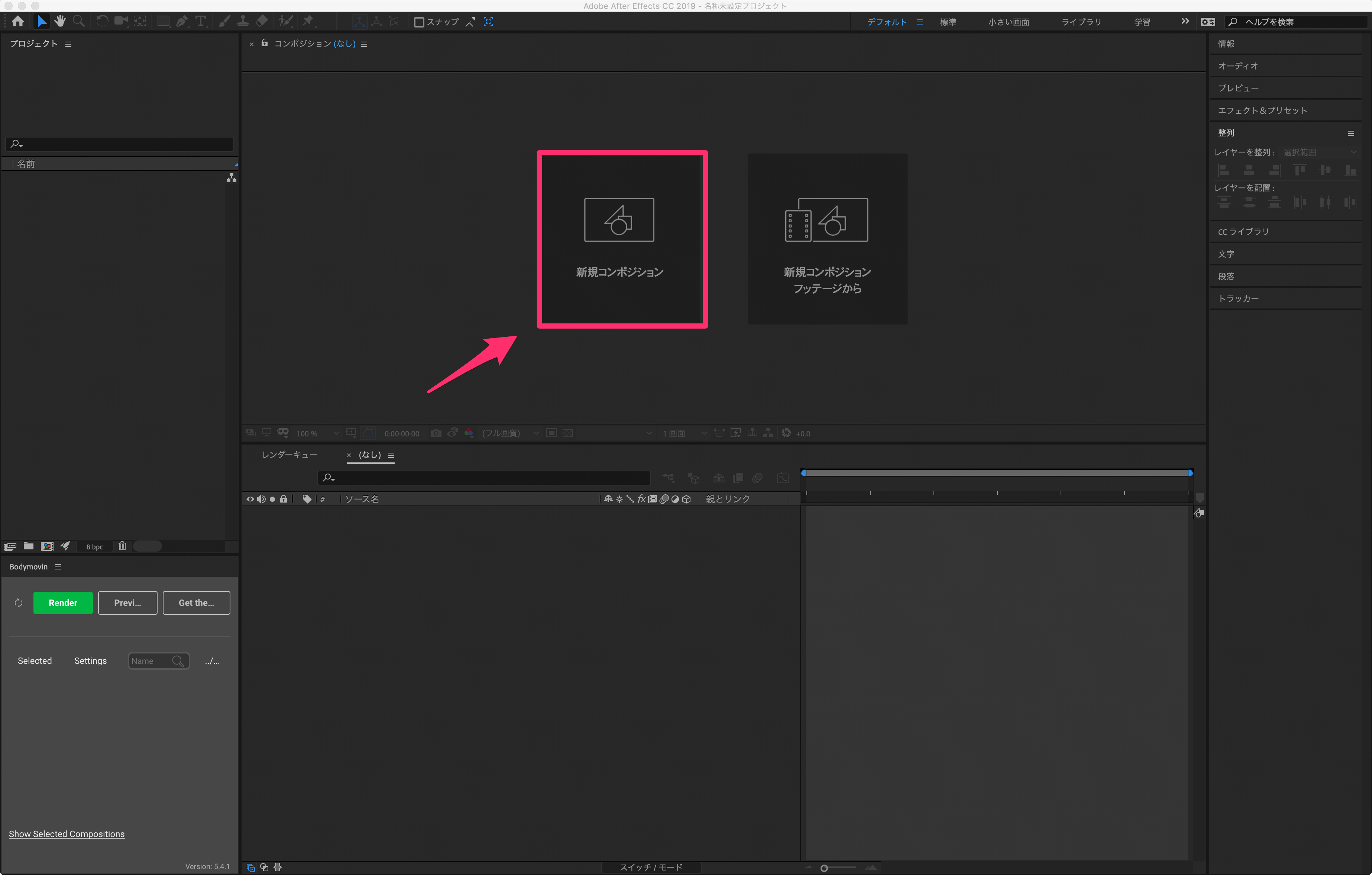
Elementor ProでLottieファイルを使う方法は、たった3ステップだけです。 Elementor Proを導入する Lottieファイルを用意する Lottieファイルを読み込む ソースコードには一切触れずに、アニメーションを実装できます。 しかもElementor Proであれば、大きさ・配置 マイクロインタラクションの作り方は、いろいろありますが、今回は、After EffectsとLottieの組み合わせで作っていきます。 After Effectsで作ったアニメーションをjsonではきだし(拡張機能Bodymovin使用)、Lottieで実装するので、この組み合わせは必須です。 作りたいアニメーションの大きさに合わせて調整してください。 Lottie対応のアニメーション作成時に注意する点 Webサイトにアニメーションを使いたい、でも方法がよくわからない、という方はぜひこの記事を参考にLottieを試してみてください。

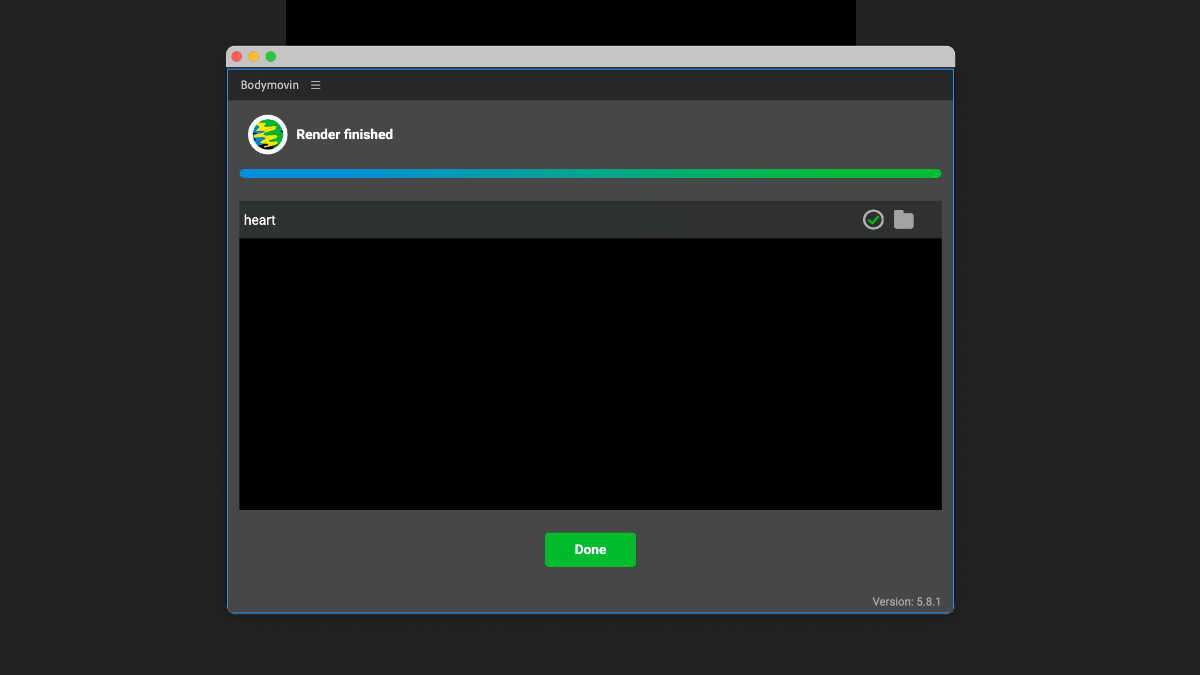
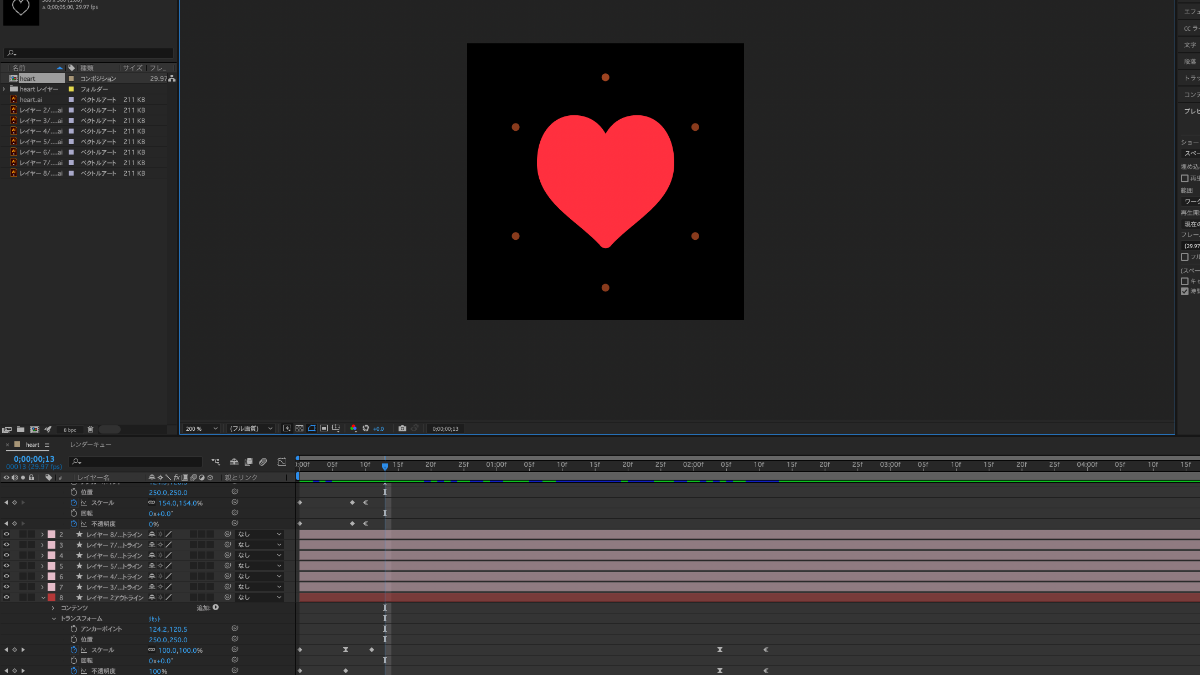
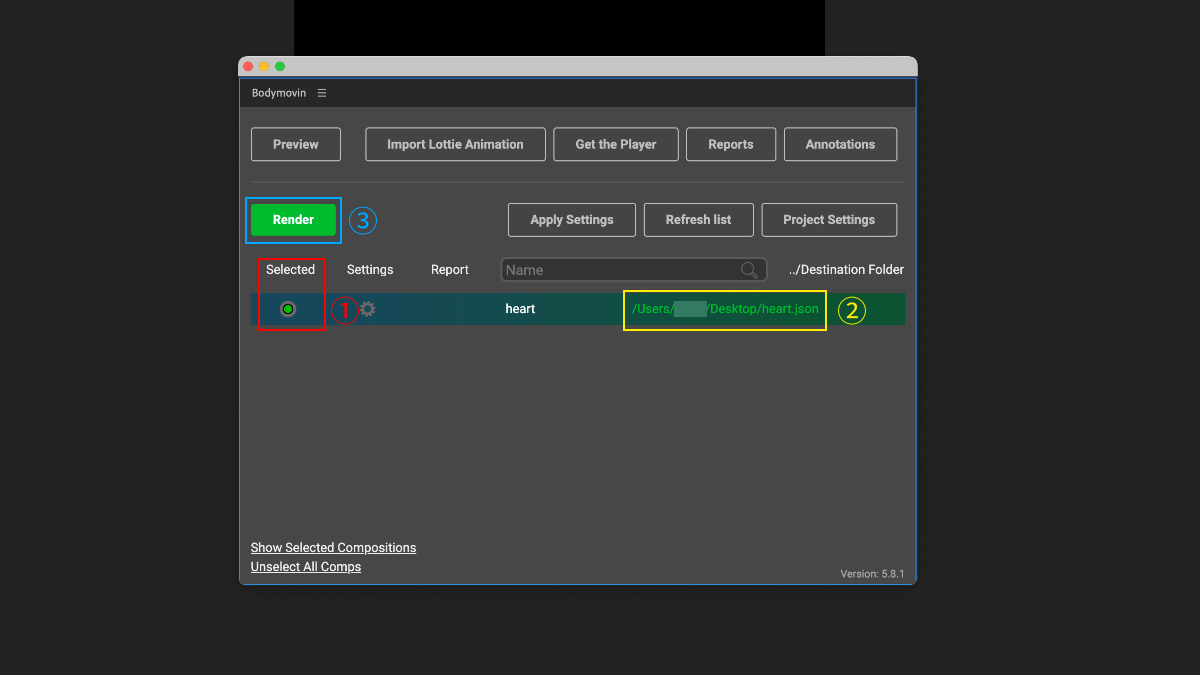
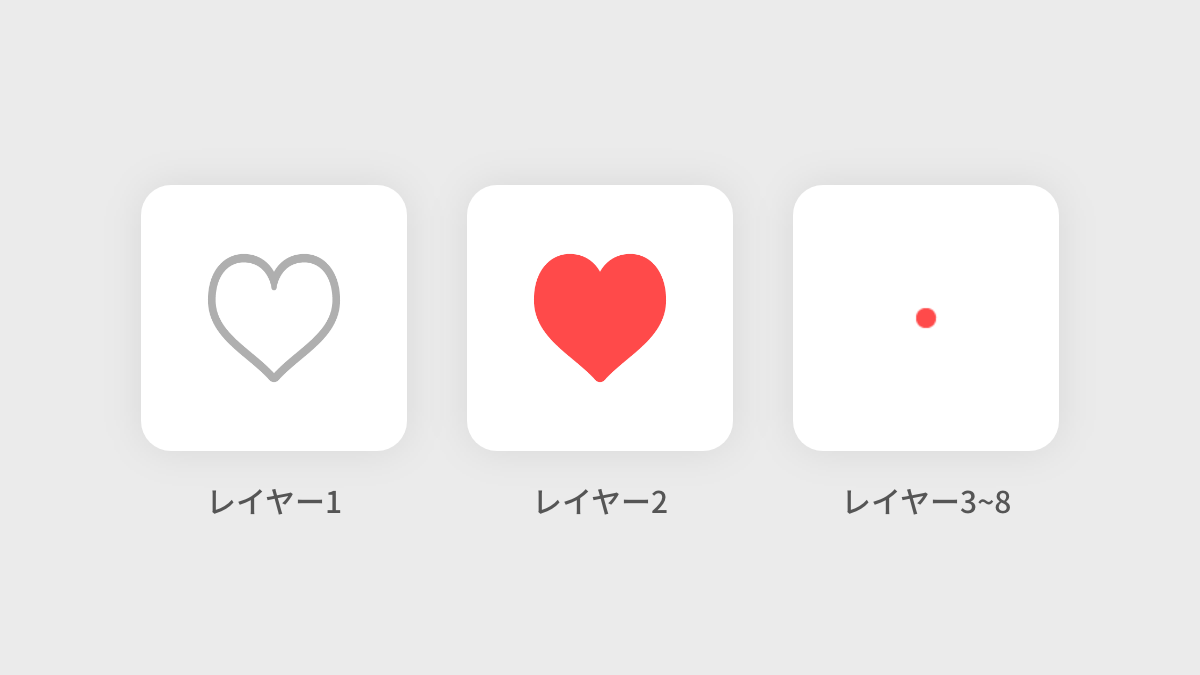
Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた
Lottie アニメーション 作り方
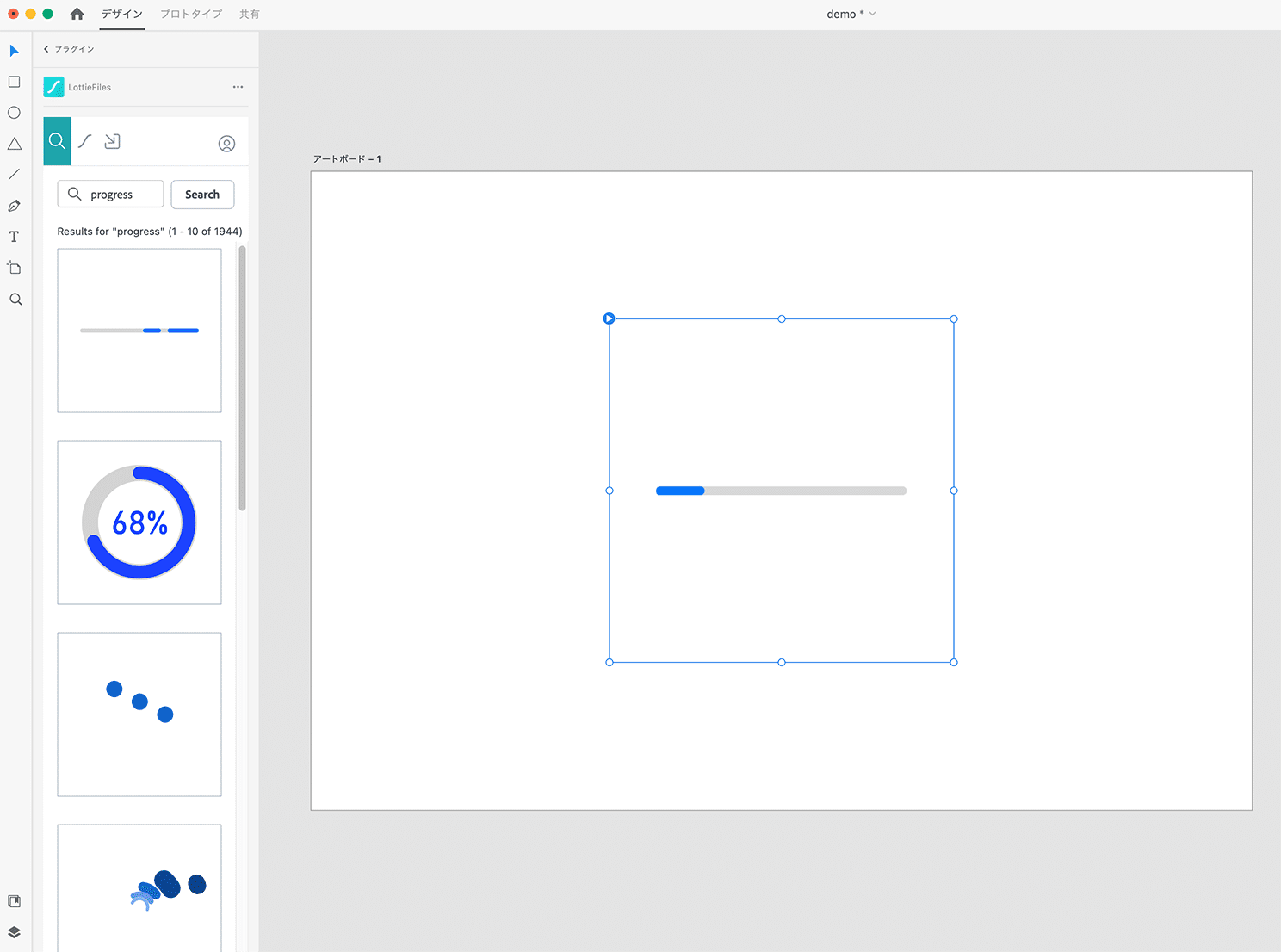
Lottie アニメーション 作り方-Event ボードに Lottie アニメーションを配置して、プロトタイプとして共有できます。XD に Lottie アニメーションを読み込むには、アートボードにファイルをドラッグするか、メニューからファイル/読み込みを選択します。1 ホワイトボードアニメーションとは? 2 意外と簡単に作れるホワイトボードアニメーション 21 ほとんど100均で道具を揃えられる 22 スマホカメラで撮影できる 23 編集もスマホアプリで可能 3 ホワイトボードアニメーションの作成5ステップ 31 STEP1必要




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology
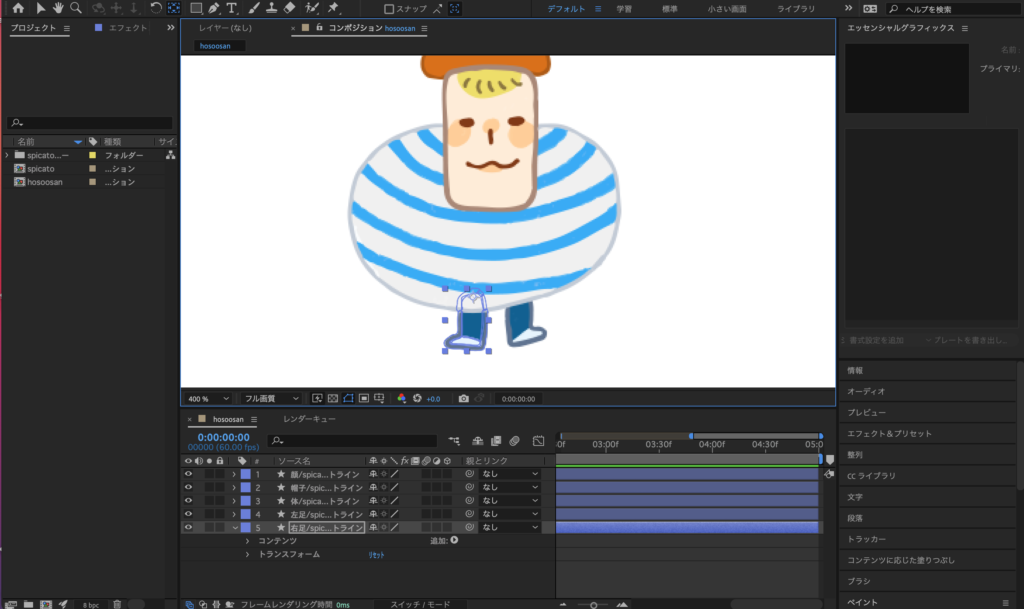
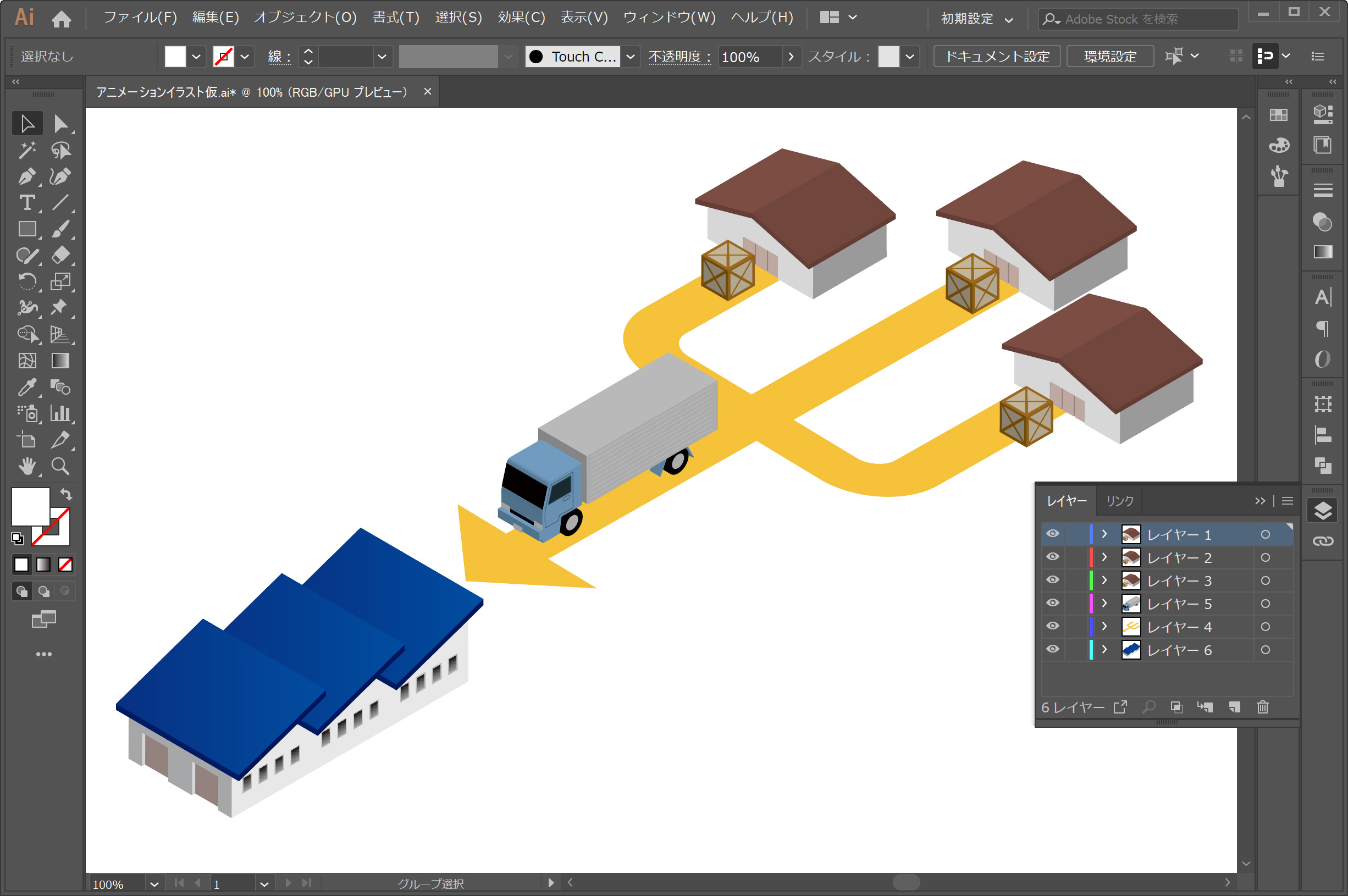
作りたいですよね。 LottieはiOSエンジニアにとって組み込みがとても楽なのですが、聞くところによるとデザインデータも作るのはそれほど難しくないとのことなので ※1 実際に作って取り込んでみました。 ※1 アニメーションによる 参考ページ 上のデザインをベースにAfterEffectsでアニメーションをつけていきます。 今回はAfterEffectsの基本的な使い方は割愛します。 いきなりですが、ここでつまずきポイント。 Lottie、まだまだ開発途中なのでAfterEffectsの全ての機能を適用できるわけではありません。 あなたは、「Lottie」というアニメーションファイルを知っていますか? GIFアニメとは異なる、次世代アニメーションといわれています。 この記事では、GIFアニメとの違い・特徴・使い方をまとめて解説しています。 素材の
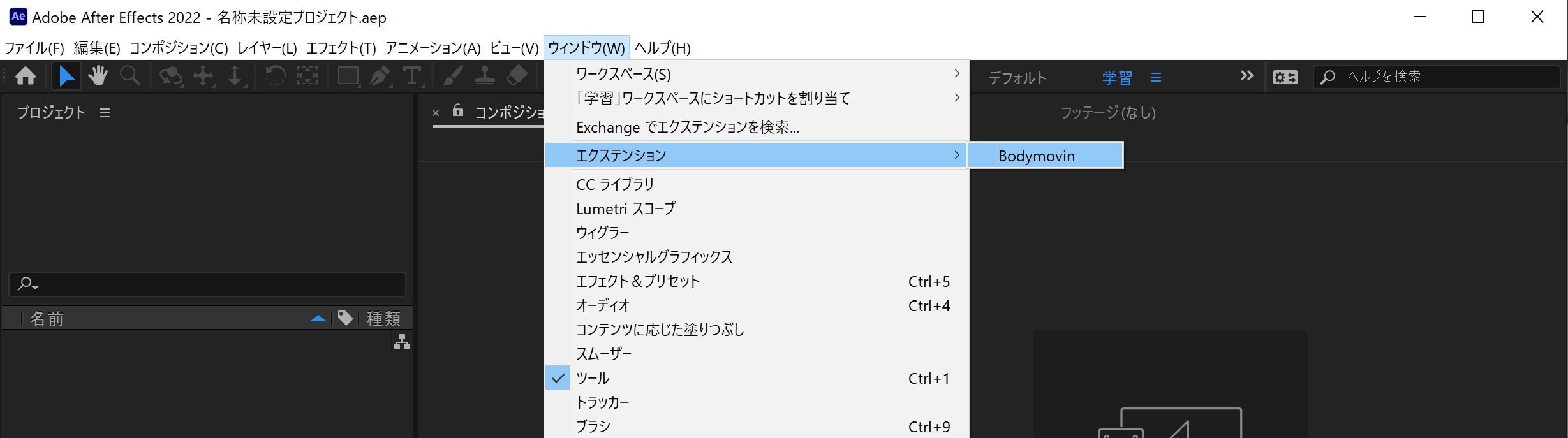
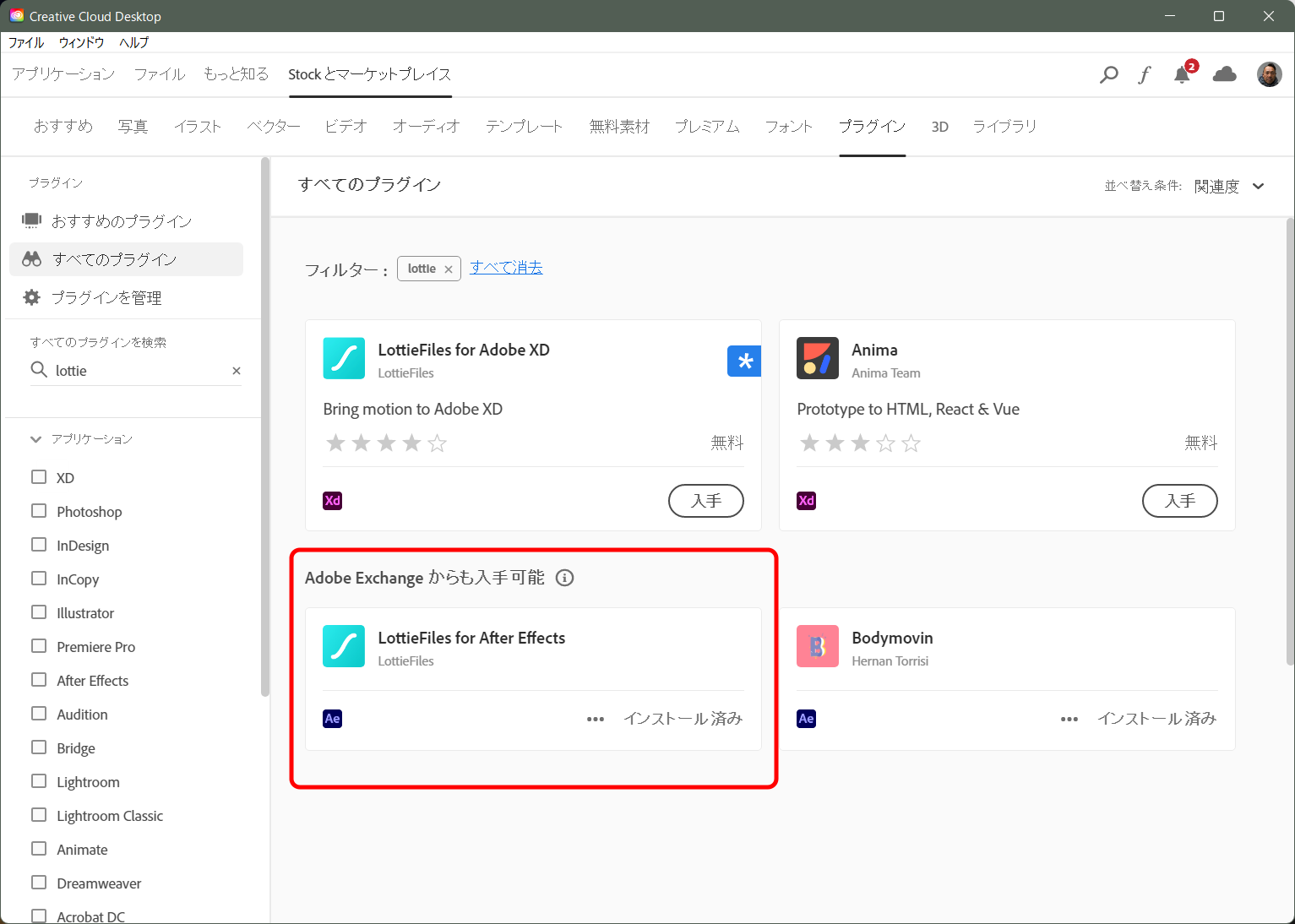
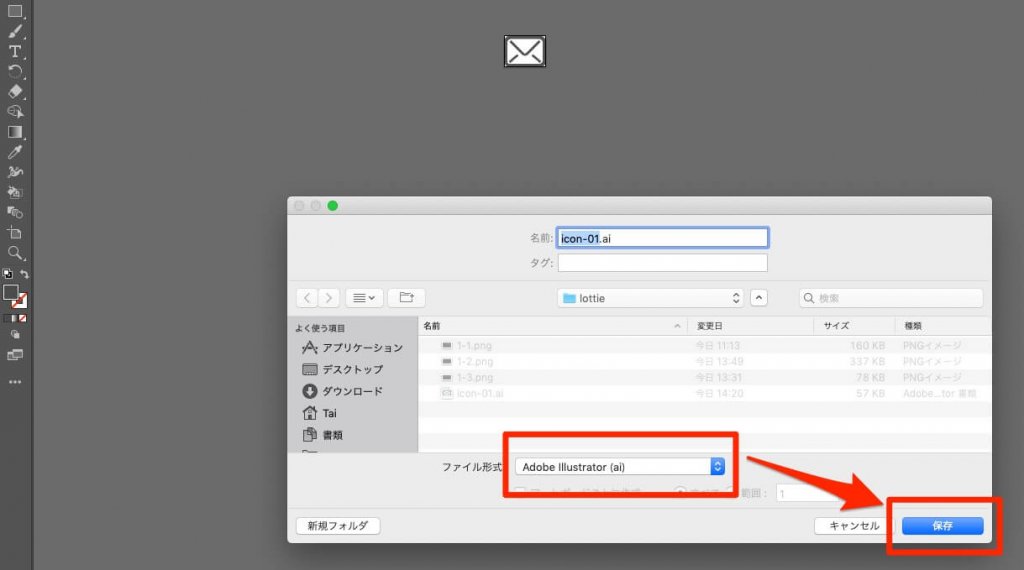
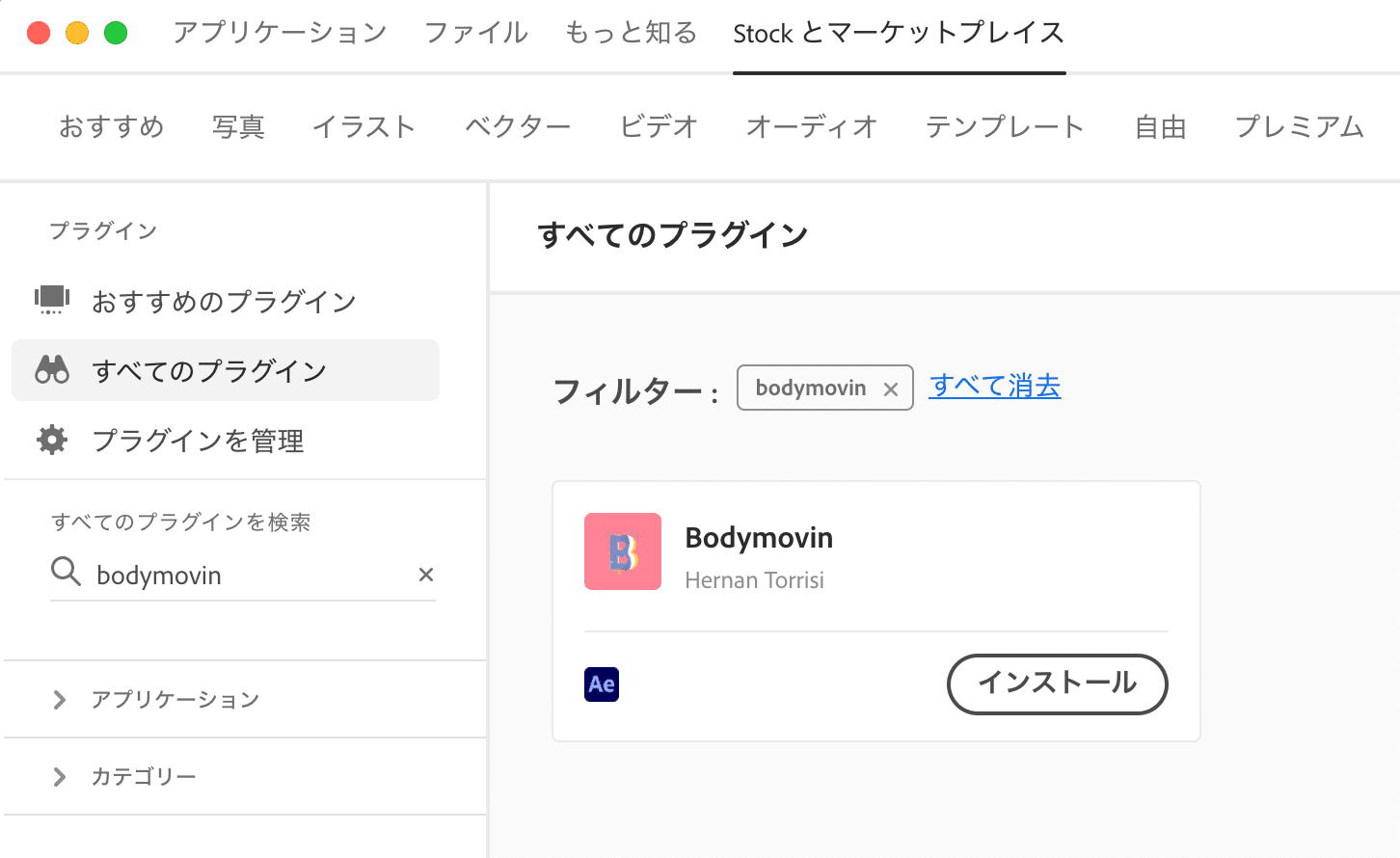
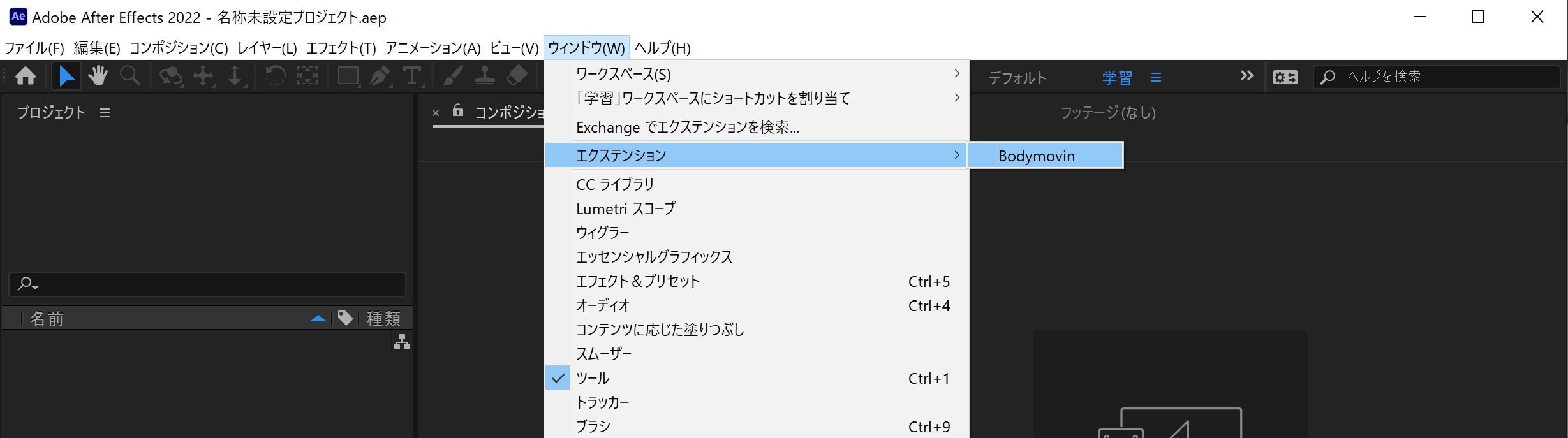
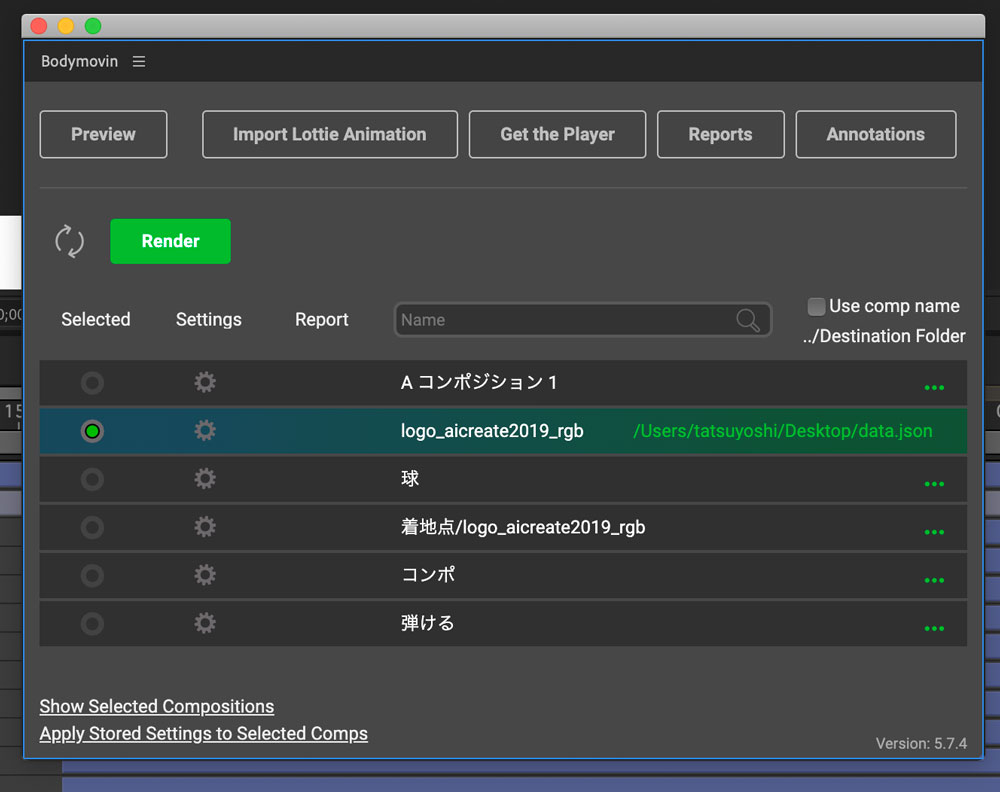
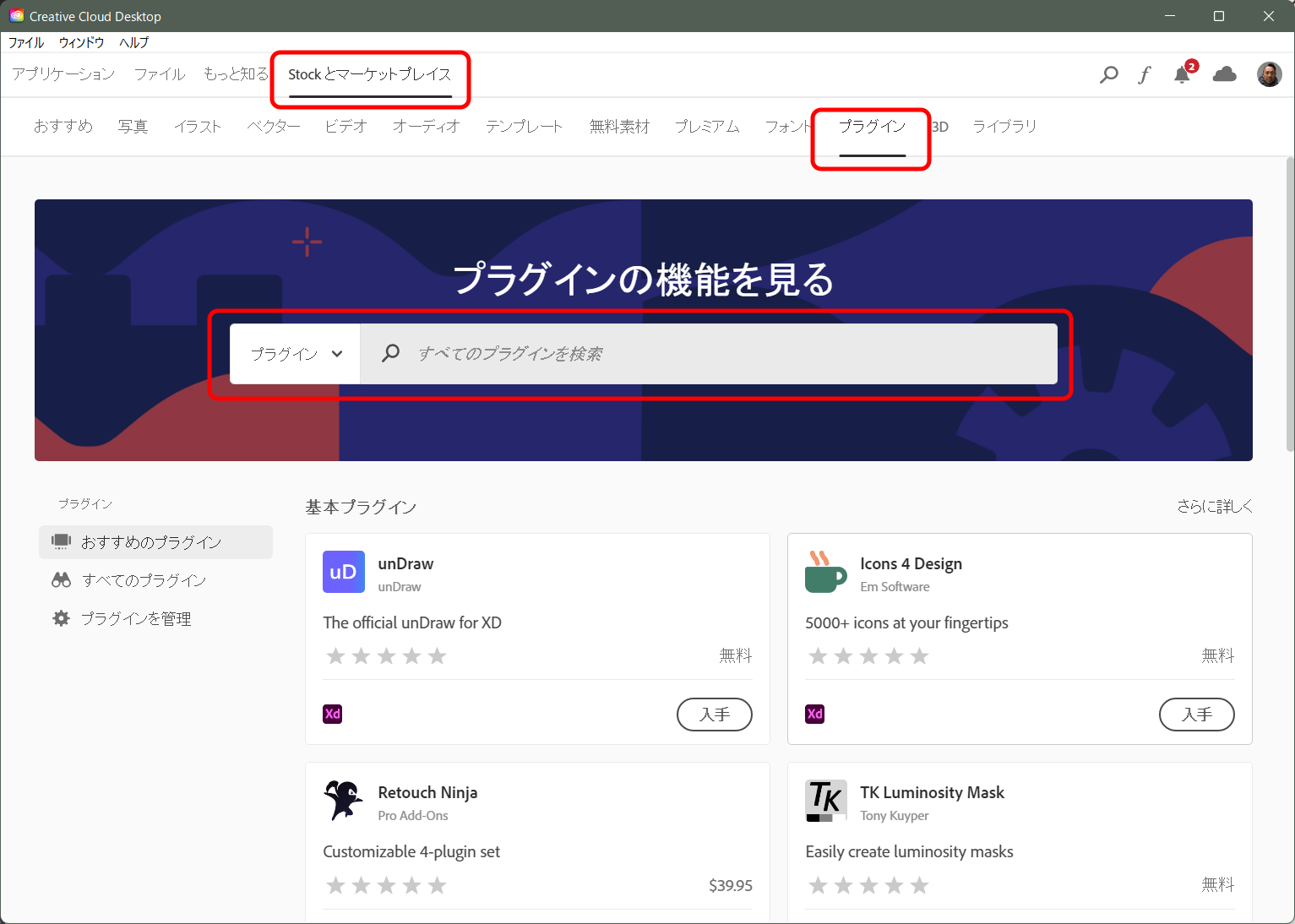
私がLottieアニメーションを作るときの手順は、以下になります! 事前準備 (lottieで描き出せるように準備します! ) ZXPInstallerをダウンロードし、インストールする (情報)今はZXPInstallerをインストールしなくても大丈夫なようです・・・! Bodymovinをダウンロードし、インストールする お使いのAfter effectsの ウインドウ> エクステンション> Bodymovinが イラストが動いていたり、複雑なアニメーションは実装が本来難しいとされていますがLottieを使うと簡単に実装できるのでオススメです。 Lottieって何? Lottie LottieはAirbnbが開発したAndoroid・iOS・Web・Windows共通のアニメーションライブラリーです。 iOS, Android, React Native対応のアニメーションライブラリ「Lottie」の導入方法を紹介します。 最新版 Retinaでもボケない、綺麗なfaviconの作り方 HTML5 JavaScript QR WebRTCJavaScriptでQRコードリーダーを作ってみる
今回はホワイトボードアニメーションの作り方を解説しました。 ホワイトボードアニメーションの作り方は次の通り シナリオ作成 絵コンテ作成 音声作成 動画作成 この手順に沿って行えばあなたもホワイトボードアニメーションを作ることができます json側の作り方の方は詳しくないので、軽く作る良い方法があったら知りたいです。 おわりに アニメーションはうまく使うとわかりやすいし楽しいです。参考になる記事などをいくつか載せておきます。良いLottieライフを! サクッとLottieの概要がわかる記事 Airbnb社が開発したライブラリ、 Lottie をご存じでしょうか? Lottieとは、After Effectsで作ったアニメーションをコードで書き出し、そのままアプリ



Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip
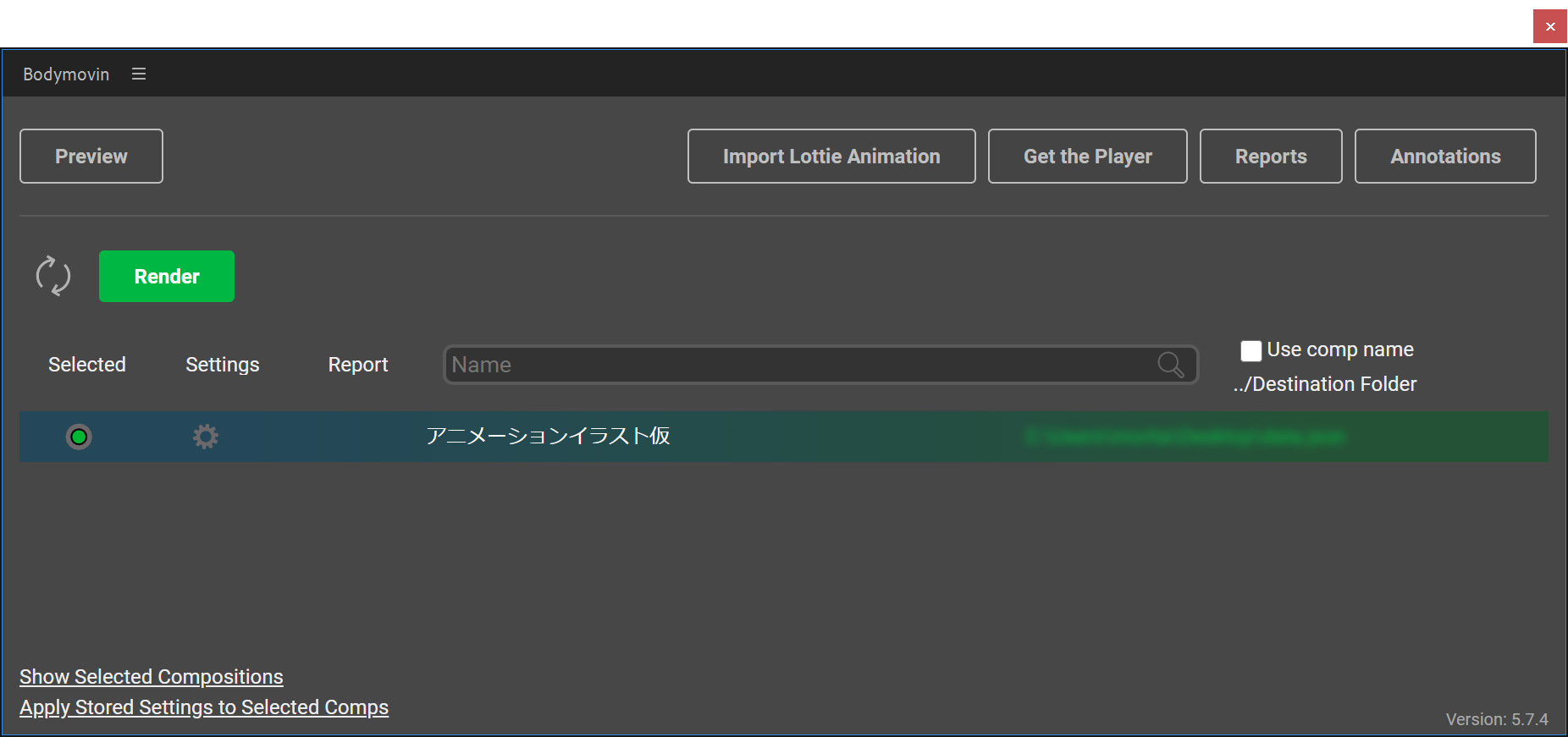
Lesson 作り方 を学ぶ 39本; これでアニメーションをつける準備ができました! あとはアニメーションをせっせと作っていきます。 アニメーションの作り方に関してはまた改めて記事書ければと思います! アニメーションができたら拡張機能「Bodymovin」を使用して、 そこでLottieという手段があります。 Lottieとは? Airbnbが開発したiOS・Android・React Nativeに対応したアニメーション用のライブラリです。 After Effectsで作成したアニメーションをjson形式で読み込むことで、ブラウザ上に表示することが可能になります。




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




Adobe Xd での Lottie アニメーションの操作 Adobe Xd Trail
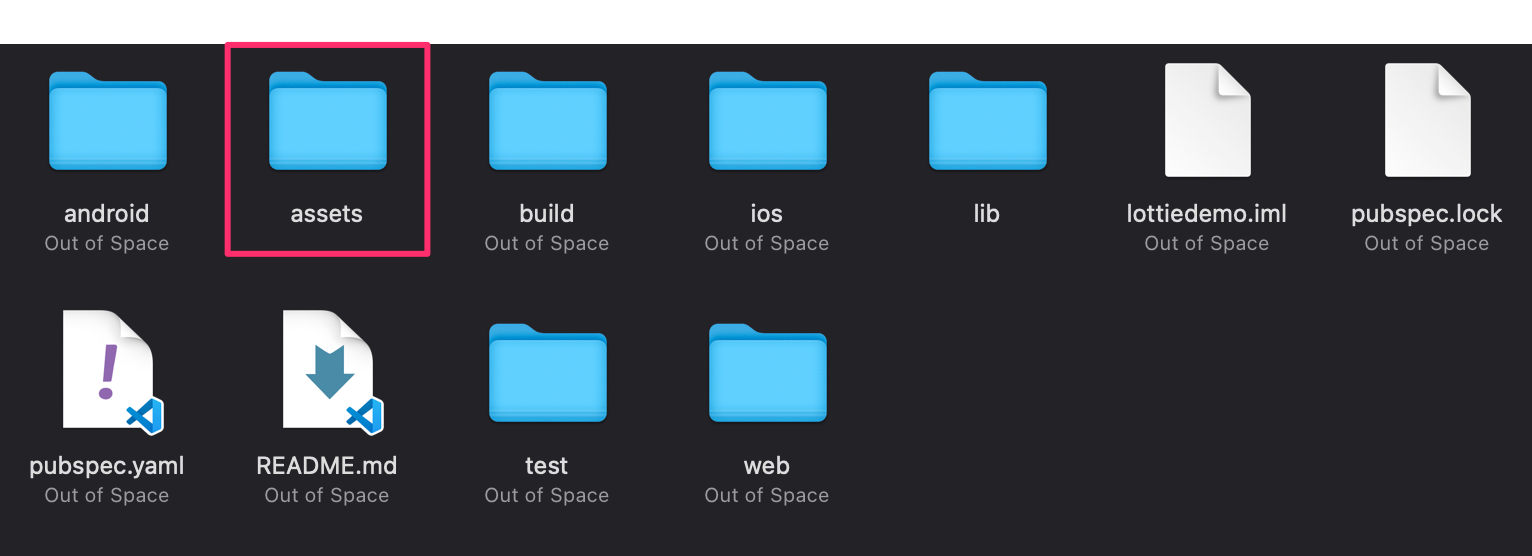
この記事について この記事は Lottieでアプリにアニメーションを組み込む話(デザイナー編) を受けての iOSプログラマー編 になります。 デザイナー編では実際にアニメーションを作る具体的な方法を含め解説されていますので是非ご参照ください。 Lottieとは LottieとはAdobe After Effectsで作った 使い方 アニメーションは LottieFiles の Check okey done を使用。 JSON としてダウンロードして適当な場所に配置しておく、今回は src/assets 直下に配置した。 基本形 lottieweb と対象アニメーションデータ(JSON)を import して、lottieloadAnimation を実行。 flutterでアニメーションの作り方を探している方向け。 コピペで簡単にアニメーションが実装できるLottieライブラリの使い方をデモコード付きでわかりやすく解説します。 それでは早速flutterでLottieアニメーションの組み込み方を説明します。




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Lottieの使い方 Svgアニメーションもっとこだわったオリジナル溢れるものを作りたい
Buttonがタップされたタイミングでアニメーションを開始したい場合は、下記のような書き方になります。 Lottieを使えばアニメーション作成の手間を簡単に削減できるのでオススメです。 MacOSXアプリ iOSアプリとは少し違うテーブルビューの作り方 Lottie(ロッティー)はAirbnbが公開しているアニメーションを表示するためのライブラリです。 GitHub – airbnb/lottieweb Render After Effects animations natively on Web, Android and iOS, and React Native スマホ等のネイティブアプリからウェブサイトまで、様々なデバイスで 株式会社 クロコ デザイナーのカメザワです🐢 先月、社内の動画事業部の方にAftter Effectsの使い方研修を開いてもらいました🎬 以前独学で少し学んだ事はありましたが、Web制作でも使えるので改めて学ぼうと思っています。 その中で、最近注目されているのLottieを使ってAftter Effectsで作った




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ
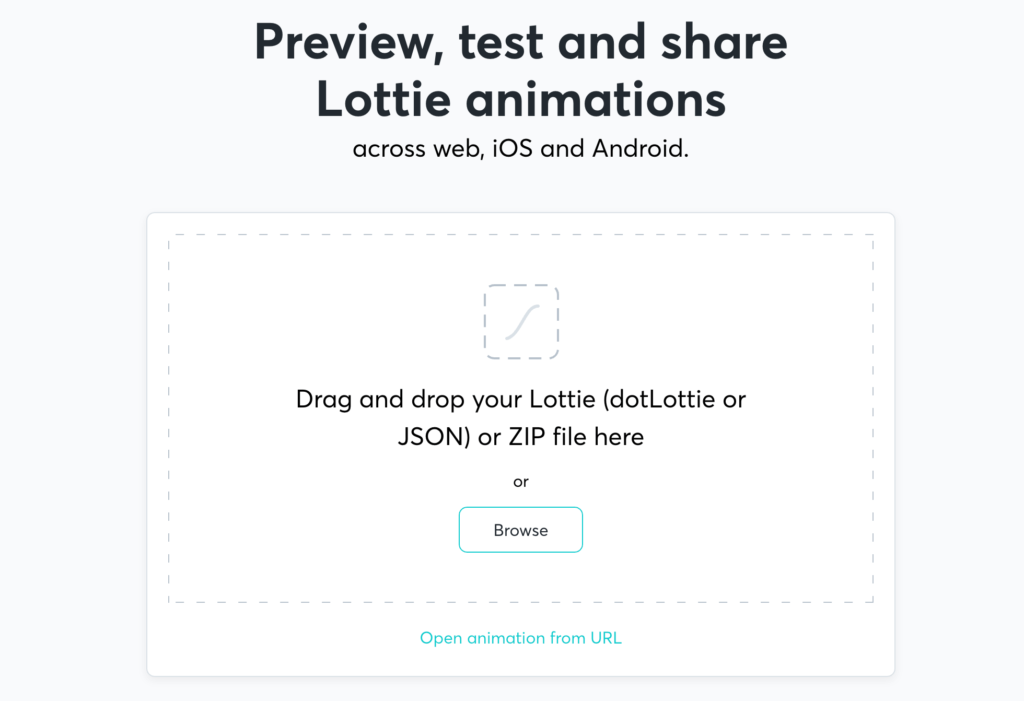
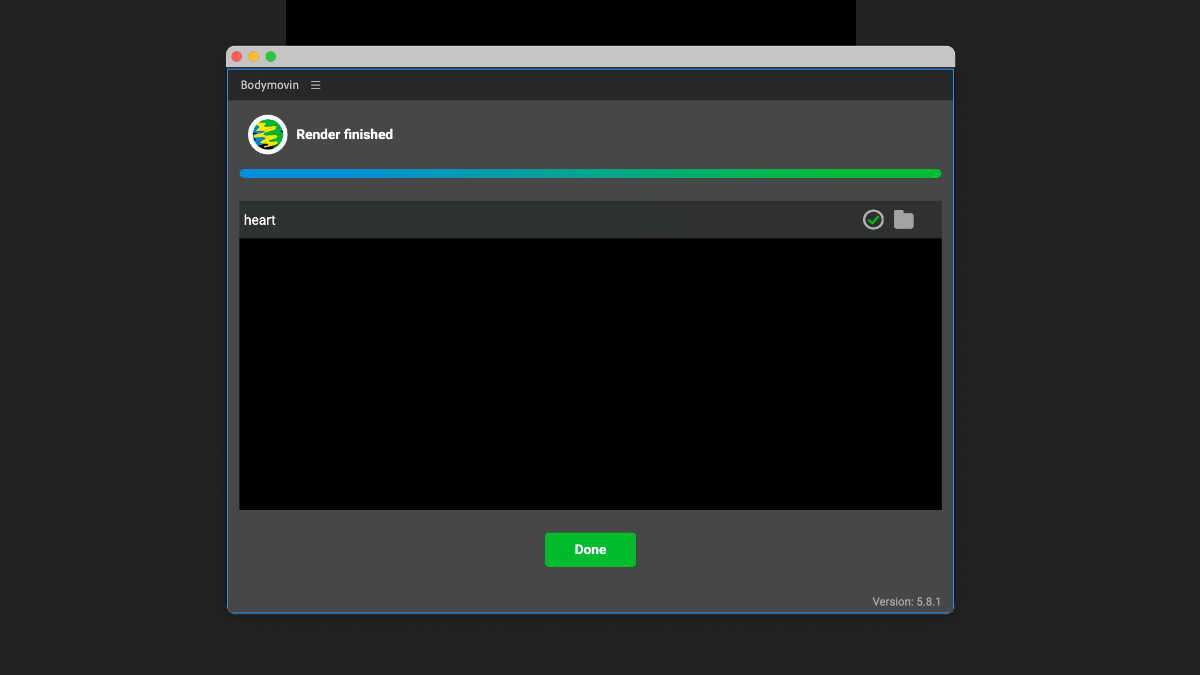
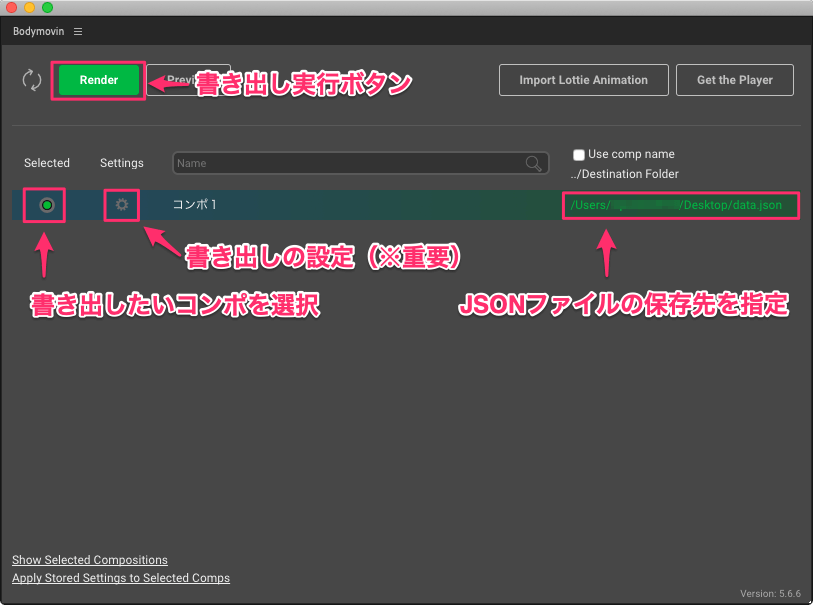
アニメーションを書き出す AffterEffectsでアニメーションが作成できたら、Lottieで読み込めるJSON形式に書き出します。 Bodymovinプラグインのインストール Lottieで読み込めるJSONを書き出すためには、Bodymovinというプラグインを使用します。 まずはLottieのgithubページからZipファイルをダウンロードしておきます。 airbnb/lottieweb Render After Effects lottiefilescom こちらのページにjsonファイルをドロップすることで確認することができます。 (初めて使用する方はアカウント作成が必要になります) こちらはLottieでjsonから出力したgifですが、きちんと動いているみたいですね。 ちなみにLottieで出力するgifは11の比率でしか生成で きっとAfter Effectsを使う方も多いでしょう。 ただAfter Effectsからいきなりモーショングラッフィクスを作るのは難しいと考える人も少なくないと思います。 そこで今回はAdobe XDを使ったLottieアニメーションの作り方、使い方について紹介します。 Lottieの使い




Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室
最後に 今回は React でお洒落なアニメーションを手軽に実装する方法をまとめました。 公式 によると Lottie は Google Home や Uber Eats でも使用されているみたいです! 10 分程度で実装できると思いますので、気になる方は是非試してみてください! なお、この記事ではアニメーションの作り方自体の説明はしません。 以前私が書いた記事で初歩の初歩だけ紹介しているので、興味のある方はこちらをどうぞ。 全体の流れ Lottieの紹介; Lottieは、iOSやAndroidのスマホアプリや、Web向けのライブラリです。 Adobe After Effectsの拡張機能としてAfter Effectsで制作したアニメーションをJSON形式にエクスポートしたり、Bodymovinを使用してレンダリングすることができます。 民泊サービスのAirbnbが提供して




Webアニメーションをお手軽に Lottie を使ってみた Solution Magazine




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends
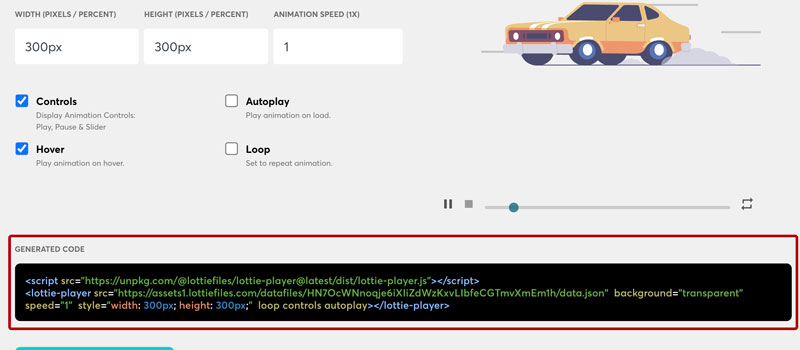
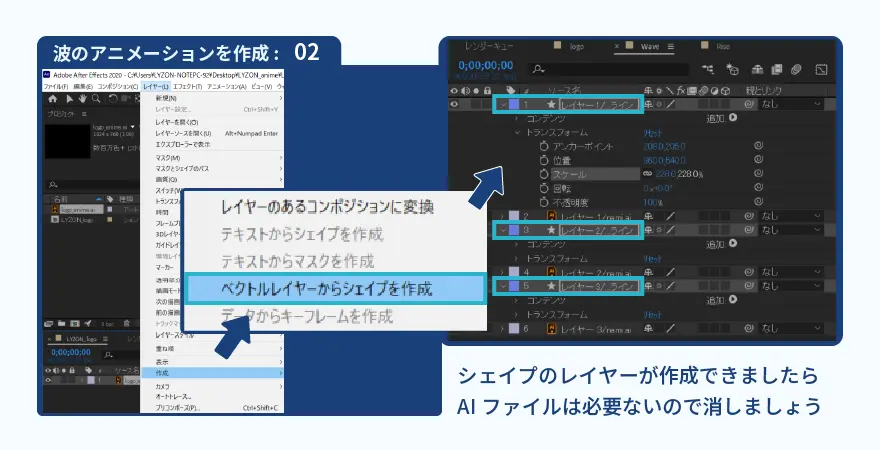
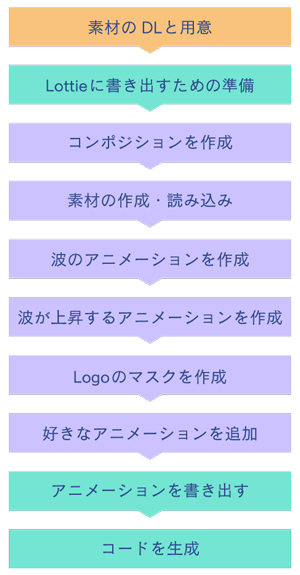
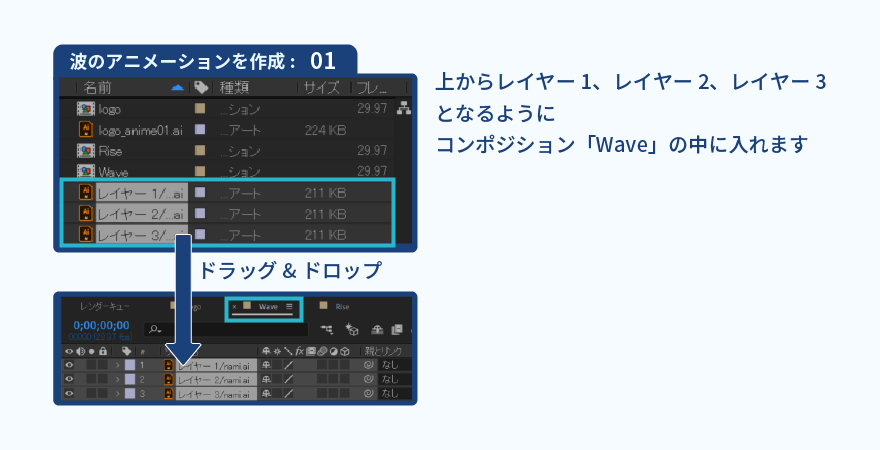
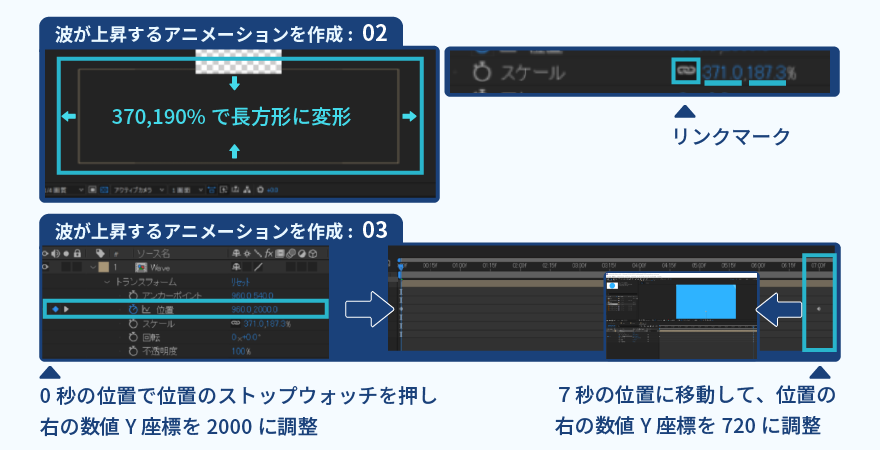
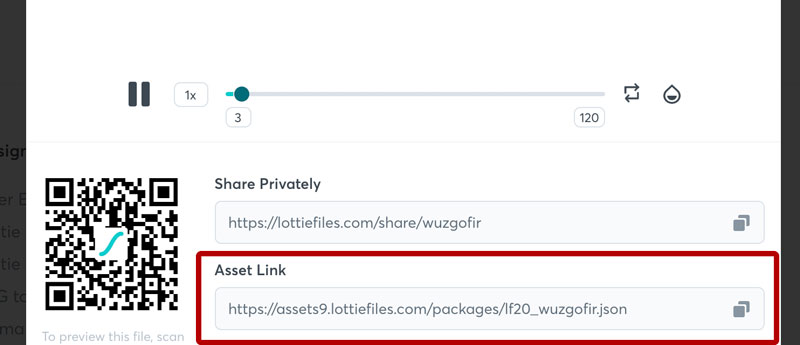
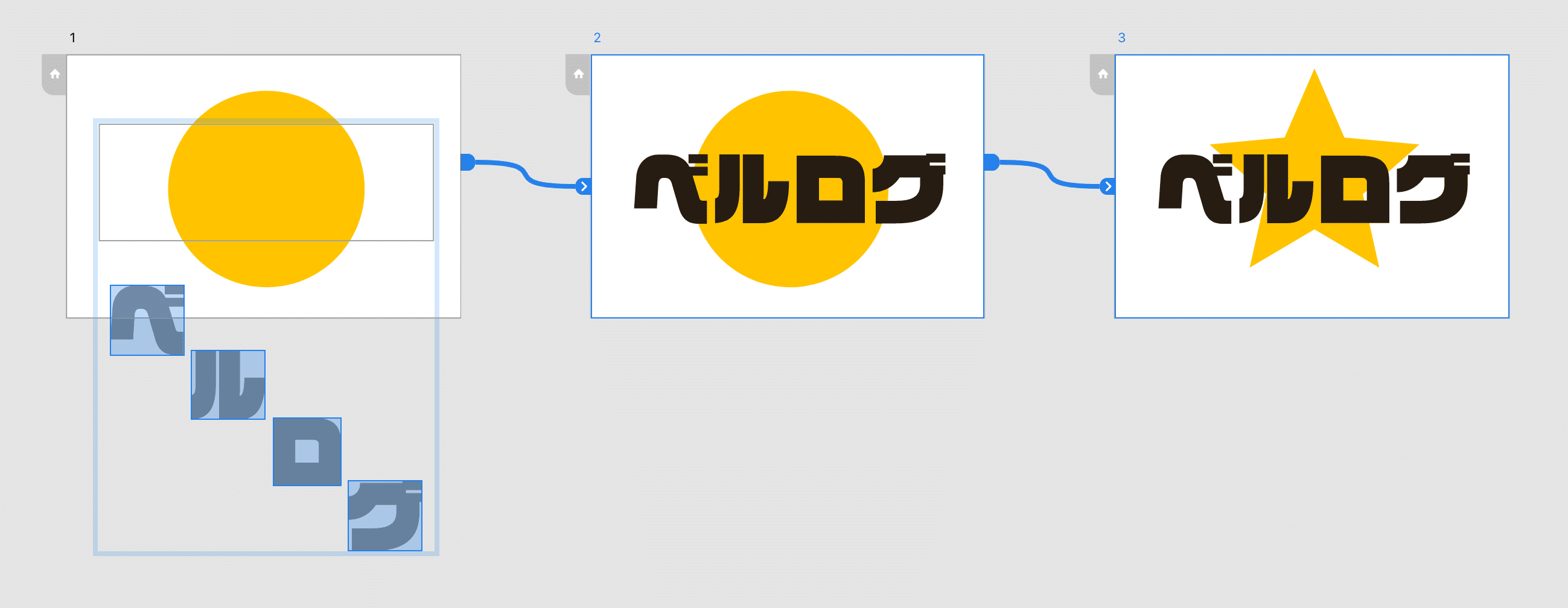
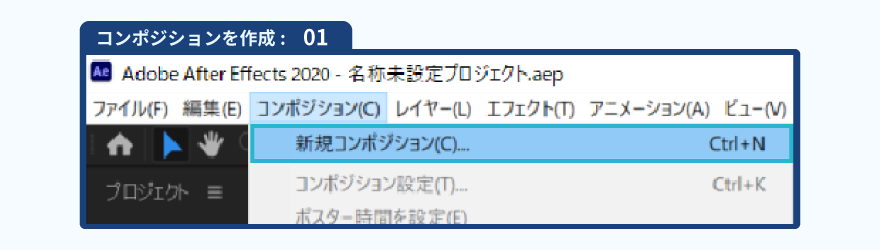
LottieアニメーションをWebサイトに表示させる ここからは具体的な方法のメモ。 まず「 LottieFiles 」から表示させたいアニメーションを選びます。 そこからアニメーションの詳細が表示されるので、スピードや背景などを調整できます。 調整したらコード Lottieに書き出すための準備 コンポジションを作成 素材の作成・読み込み 波のアニメーションを作成 波が上昇するアニメーションを作成 Logoのマスクを作成 好きなアニメーションを追加 アニメーションを書き出してみよう 簡単にコードを生成 これからつくるもの・用意するもの これからつくるものはこちら 文字の中で水がゆらゆらと増えつつ、様々な要素がアニメーションしま LottieでWebアニメーションが捗る こんにちは!新卒2年目、Paid開発担当の小川です! 今回ご紹介するのはWebアニメーションライブラリ「Lottie」です。 リッチなUXを実装したいけど、以下のようになかなか手が出せない方もいらっしゃるのではないでしょうか?




Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ
airbnb/lottieweb lottieweb Render After Effects animations natively on Web, githubcom ↑にはプラグイン本体が入ってます。 Clone or download > Download ZIP からDLします。 lottiewebmasterzip がDLされるので展開すると、色々入っててわかりづらいですが今回使う bodymovinzxp は build > extension > bodymovinzxp のように辿れば発掘できます。 他は使 Lottieとは Lottie 「Adobe After Effects」で作成されたアニメーションは、「Bodymovin」という拡張機能を使用することでJSONファイルとして出力できます。 このJSONファイルを使用して、Lottieは様々なプラットフォームで同じアニメーションを表示・制御できます。




ゆるゆるlottieアニメーション制作 とびはねる細尾さん編 株式会社スピッカート




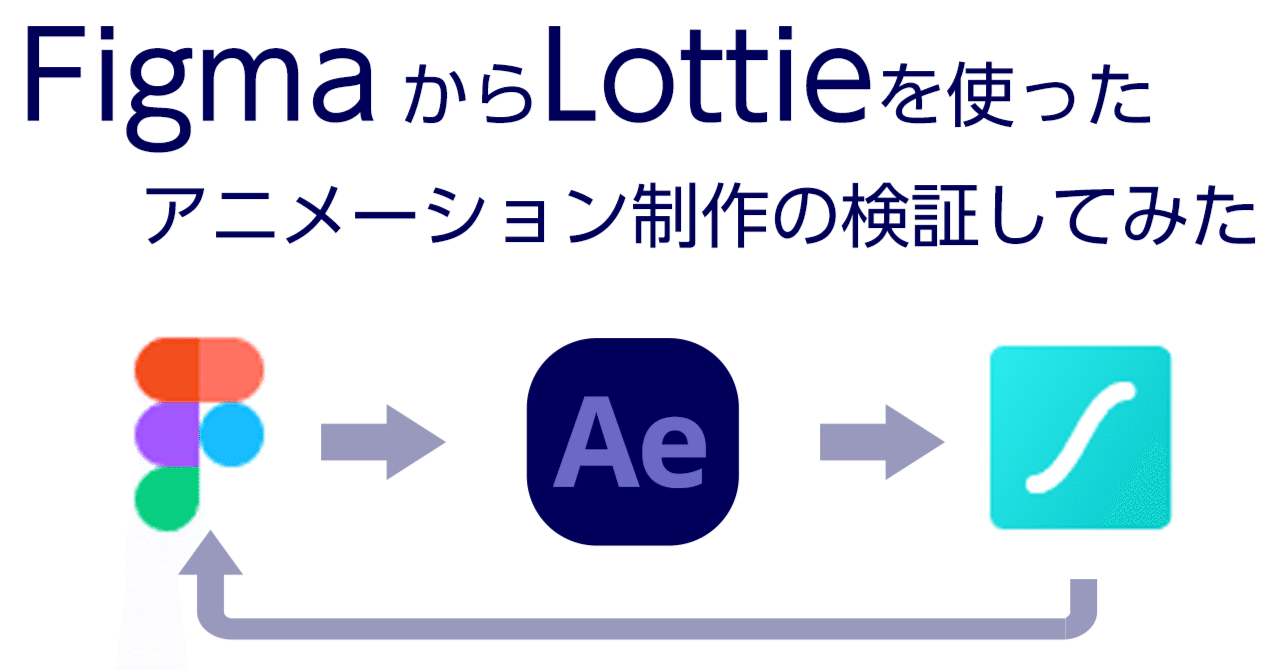
Figma Lottieでアニメーション書き出しの検証をしてみたよ Oyamada Note




Lottieファイルを作成するaftereffects用プラグイン 現代グラフィックデザイン Crft




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




Webアニメーションをお手軽に Lottie を使ってみた Solution Magazine




Webデザイナー必見 Webアニメーションにlottieが必須な理由 Lottieの基本と効果的な使い方




Elementor Pro版だけの機能 Lottieアニメーション の使い方まとめ ミライヨッチ




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Aftereffects Lottieを使ったsvgアニメーション作成からwebページで再生するまで Qiita




Lottie とは何か Webの次世代アニメーション サイトにロードする方法 Wordpressでも簡単 Youtube




Lottieを利用したアニメーション作成 実装 Qiita




Lottieを利用したアニメーション作成 実装 Qiita




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




素材作成からコーディングまで Svgアニメーションの作り方 Hinoki




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




アニメーションを簡単に追加できる Lottie を使ってみた Playground発 アプリ開発会社の技術ブログ




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




初めてのlottie Xdにlottieを導入する3つの方法とオリジナルアニメーションの作成 By Yuhei Sasaki Note




Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




Lottieアニメーションについて深堀りしてみる けんじ Note



Lottie




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Webアニメーションをお手軽に Lottie を使ってみた Solution Magazine




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた




ウェブサイトやアプリで使えるlottieアニメーションの基本 作成方法や注意点などを解説 Necco Note Necco Inc




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室




Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




フロントエンド Lottieアニメーション使ってみた インソースマーケティングデザイン ホームページ制作 リニューアル 運用改善で課題を解決




ウェブサイトやアプリで使えるlottieアニメーションの基本 作成方法や注意点などを解説 Necco Note Necco Inc




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Swift Lottieを使ってアニメーションを実装してみる Watalog




Lottieアニメーションについて深堀りしてみる けんじ Note




宇宙一かわいいqiitanを作ろう React Lottieで簡単2dアニメーション Qiita




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Webデザイナー必見 Webアニメーションにlottieが必須な理由 Lottieの基本と効果的な使い方




Lottieファイルを作成するaftereffects用プラグイン 現代グラフィックデザイン Crft




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室




Webデザイナー必見 Webアニメーションにlottieが必須な理由 Lottieの基本と効果的な使い方




Webアニメーションをお手軽に Lottie を使ってみた Solution Magazine




Swift Lottieを使ってアニメーションを実装してみる Watalog




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




Flutter Lottieアニメーションライブラリの使い方をわかりやすく解説




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk




Android Lottieでかわいいアニメーションを表示してみた Developersio




Lottieで簡単にアニメーション書き出し 作成したsns風likeハート切り替わりモーションを書き出してみた




Lottieファイルを作成するaftereffects用プラグイン 現代グラフィックデザイン Crft




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




Aftereffects から Lottie のアニメーション Json を作成する手順 とある Ui デザイナーの雑記




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




マイクロインタラクション After Effects Lottie Umlaut Club




Lottieアニメーションをwebページに配置しよう Lottie Player編 Yanagi S Memo




Lottie Webと映像の融合ーlottieの使い方をアニメーター目線で解説 Vook ヴック




Lottieを利用したアニメーション作成 実装 Qiita




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Lottieを利用したアニメーション作成 実装 Qiita




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Webアニメーションをお手軽に Lottie を使ってみた Solution Magazine




Svgアニメーション After Effectsで制作したアニメーションをwebで使う方法 Lottie Prawn Cocktail プロウンカクテル




Lottieで簡単にsvgアニメーションを実装 After Effects初見からwebページ設置までの流れをまとめました Frog Technology




ウェブサイトやアプリで使えるlottieアニメーションの基本 作成方法や注意点などを解説 Necco Note Necco Inc




Lottieアニメーションについて深堀りしてみる けんじ Note




Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート プロダクトデザイン室




ウェブサイトやアプリで使えるlottieアニメーションの基本 作成方法や注意点などを解説 Necco Note Necco Inc




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




ウェブサイトやアプリで使えるlottieアニメーションの基本 作成方法や注意点などを解説 Necco Note Necco Inc




React Nativeでlottieを使ってアニメーション実装 Honmushi Blog



0 件のコメント:
コメントを投稿